به آدرس بار مرورگر خود توجه کنید، نوشته ای با عنوان HTTP در ابتدای آدرس مورد جستجو مشاهده می کنید که بیانگر عبارت Hypertext Transfer Protocol است. این پروتکل نشان دهنده یک مکانیسم برای دریافت اطلاعات از سرور و نمایش وب سایت روی صفحه نمایش شما به شمار می رود. جدیدترین استاندارد HTTP توسط موسسه IETF قرار است تا مدتی دیگر راه اندازی شود و پس از معرفی نسخه ۱٫۱ در سال ۱۹۹۹، یک به روز رسانی امنیتی مهم در وبگردی رخ خواهد داد. به روز رسانی به نسخه دومHTTP سبب افزایش سرعت ارتباط میان مرورگر و سرور می شود و برای باز کردن صفحات وب به نرخ انتقال داده کمتری نیاز خواهد بود.
آیا ارائه استاندارد جدید اهمیت دارد؟
استاندارد نسل اول از سال ۱۹۹۹ وظیفه خود را به صورت رسمی آغاز کرد و تا کنون پس از گذشت ۱۶ سال نیز همچنان به درستی وظیفه خود را انجام می دهد. اما وب سایت های امروزی شامل افزونه های بسیاری مانند کدهای HTML حجم بالا، المان های طراحی CSS، برنامه های کامپیوتری تحت وب، عکس، فیلم و انیمیشن های فلش می شوند که مرورگر برای باز کردن این صفحات نیاز به برقراری ارتباط متعدد با سرور دارد که هر ارتباط برای دریافت بخشی از اطلاعات وب سایت شامل منبع، مقصد و محتوی صورت می گیرد. ارتباط های متعدد سبب ایجاد ترافیک سنگین روی وب سایت و سرور می شود و در نتیجه برای بارگزاری وب سایت نیاز به تبادل حجم وسیعی از داده وجود دارد. البته وب سایت های فعال و امروزی به صورت مداوم در حال ارتقا و افزایش افزونه ها و قابلیت های خود هستند که همین امر سبب می شود در طول زمان با یک وب سایت بسیار کند روبرو شویم. اما تمام مشکلات مربوط به کند بودن یک وب سایت از سرور آن نیست و قدیمی بودن استاندارد و پروتکل انتقال اطلاعات و برقراری ارتباط سبب می شود تا زمان غیر معمولی را برای بارگزاری یک وب سایت در انتظار بمانیم. افزایش زمان بارگزاری وب سایت در سرویس های آنلاین بسیار مهم است و خاطره بدی برای کاربر به وجود خواهد آورد که در طول زمان سبب از دست دادن کاربران و در نتیجه کاهش درآمد می شود. زمانی که اینترنت ذغالی موسوم به Dial-up به عنوان بالاترین تکنولوژی برقراری ارتباط شناخته می شد، کاربران همواره به دنبال راهکاری برای افزایش سرعت بودند. راهکار کاربردی آن روزها استفاده از سیستم Caching بود که اطلاعات وب سایت ها را روی هارد دیسک ذخیره و در مواقع لزوم با یک به روز رسانی سریع اطلاعات، وب سایت را بارگزاری می کرد. چنین ترفندی هر چند سبب اشغال فضای هارد دیسک کاربران می گردید، اما نتیجه به نسبت مطلوبی داشت. با وجود تمامی بهینه سازی ها و توئیک های صورت گرفته، افزایش سرعت به چند میلی ثانیه خلاصه می گردید. این موارد سبب گردید تا گوگل با بهره گیری از استاندارد HTTP 1.1 و ایجاد SPDY، سبب بهبود ارتباط میان سرور و وب سایت گردید که نتایج قابل توجهی را در برداشت. به عنوان مثال سرعت انتقال اطلاعات با استفاده از SPDY به میزان ۱۰ درصد افزایش یافت که در برخی موارد تا ۴۰ درصد افزایش را ثبت کرده بود. با توجه به نتایج به دست آمده از تاثیر SPDY در سال ۲۰۰۲، مهندسین ارشد شرکت گوگل تصمیم گرفتند تا استاندارد جدیدی برای سرویس های وب ارائه دهند تا علاوه بر سرعت بیشتر، امنیت بالاتری نیز در اختیار کاربران قرار دهد. استانداردی که با نام HTTP 2 تا مدتی دیگر در سراسر جهان مورد بهره برداری قرار خواهد گرفت تا فصل جدیدی از دنیای وب آغاز شود.
پروتکل چیست؟
به طور حتم در چند سال گذشته نام پروتکل را بیشتر در فضای سیاسی جهان شنیده اید، اما این کلمه در موارد بسیاری به کار می رود، شاید این سوال برای شما به وجود آید که پروتکل چیست؟
اما پروتکل به عنوان یک اصطلاح در بحث فناوری اطلاعات، به مجموعه ای از قوانین اشاره می کند که وظیفه کنترل و هدایت اطلاعات از یک کامپیوتر به کامپیوتر دیگر را بر عهده دارد. هر پروتکل از ساختاری بهره می برد که تفاوت بسیار کوچکی با پروتکل های دیگر دارد، اما در مجموع هر کدام شامل سه بخش کلی Header، Payload و Footer می شوند. بخش Header شامل منابع و آدرس های مقصد و همچنین برخی اطلاعات در خصوص Payload (نوع داده، حجم داده و …) می شود. بخش Payload شامل اطلاعات حقیقی می شود و در ادامه، بخش انتهایی (Footer) نیز برخی از حالات تشخیص خطا را در بر می گیرد. لازم به ذکر است که برخی از پروتکل ها از قابلیت Encapsulation بهره می برند که به آنها اجازه می دهد تا از سایر پروتکل ها در بخش Payload استفاده کنند.
چرا HTTP 2 بهتر است؟ (تست سرعت)
به طور خلاصه، پروتکل HTTP 2 می تواند با سرعت بالاتری وب سایت و صفحات مختلف وب را بارگزاری کند و ارتباط سریعتری میان سرور و وب سایت شکل خواهد گرفت. در نتیجه زمان کمتری برای کاربر، سرور و وب سایت هدر خواهد رفت که می تواند روی سرویس های آنلاین بسیار تاثیر گذار باشد. طبق نتایج منتشر شده توسط HttpWatch، سرعت انتقال اطلاعات بیش از ۲۰ درصد افزایش یافته است. اما نکته قابل توجه، عدم ارتقا و پیاده سازی وب سایت روی پروتکل جدید است و در صورتی که وب سایت ها بر اساس HTTP 2 پیاده سازی شوند، شاهد افزایش سرعت به میزان ۳۰ درصد خواهیم بود. البته پیاده سازی پروتکل جدید و همچنین همگام سازی وب سایت ها زمان به نسبت زیادی را می طلبد، اما در آینده شاهد فراگیر شدن آن خواهیم بود.
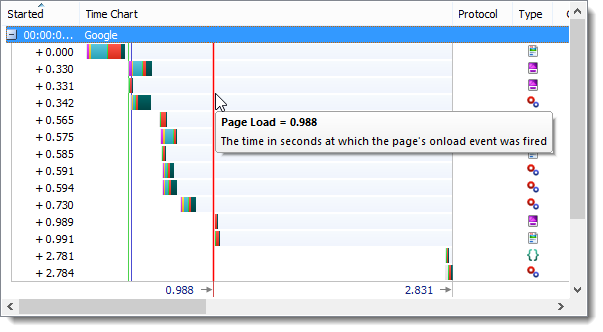
 تصویر۱: سرعت بارگزاری موتور جستجوی گوگل با استفاده از استاندارد نسل اول HTTP
تصویر۱: سرعت بارگزاری موتور جستجوی گوگل با استفاده از استاندارد نسل اول HTTP
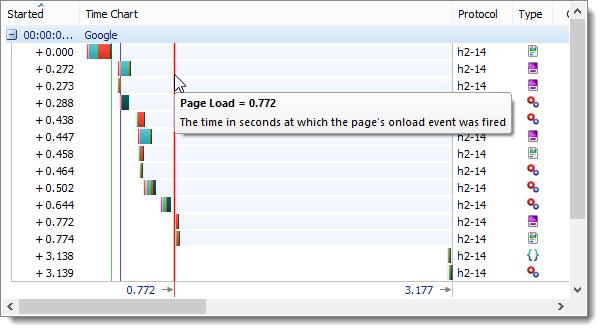
 تصویر ۲: سرعت بارگزاری موتور جستجوی گوگل با استفاده از استاندارد نسل دوم و جدید HTTP 2
تصویر ۲: سرعت بارگزاری موتور جستجوی گوگل با استفاده از استاندارد نسل دوم و جدید HTTP 2
ارتباط میان سرور و وب سایت در پروتکل HTTP 2 به صورت بارگزاری تمام اطلاعات در یک بسته است و برخلاف نسل گذشته، هر بخش از اطلاعات سایت به صورت تکه تکه بارگزاری نمی شود، در نتیجه ارتباط میان سرور و وب سایت به صورت یکپارچه صورت خواهد پذیرفت. علاوه بر این، اطلاعات وب سایت به زبان رسمی کامپیوتر، شامل کد های باینری ۰ و ۱ بارگزاری می شود و دیگر نیازی به استفاده از کامپایلر برای تبدیل کدهای باینری به کلمه وجود ندارد. در چنین شرایطی به میزان قابل توجهی از هدر رفتن زمان مورد نیاز برای تبدیل کدهای باینری جلوگیری به عمل می آید که در کنار مواردی که تاکنون بیان گردید، سرعت بارگزاری وب سایت ها را افزایش خواهد داد. یکی از قابلیت های جدید که در HTTP 2 ارائه می شود، با نام Multiplexing شناخته می شود. این قابلیت اجازه ارسال و دریافت همزمان پیام ها را خواهد داد و از قانون اولویت نیز پیروی می کند، به این صورت که پیام های مهم در اولویت ارسال و دریافت قرار خواهند گرفت. قابلیت فشرده سازی نیز در پروتکل جدید در نظر گرفته شده و اطلاعاتی با حجم بالا به بسته های کم حجم تبدیل می شوند تا در زمان کمتری به مقصد ارسال گردند. همچنین امکان Server Push سبب می شود تا سرور به صورت بسیار هوشمندانه، خواسته های احتمالی کاربر در ادامه روند مشاهده وب سایت را پیش بینی کرده و اطلاعات مربوط به آن را در اولویت بالاتری برای نمایش قرار دهد.
چه زمانی می توانیم از مزیت های HTTP بهره مند شویم؟
پاسخ مشخص و قطعی برای این پرسش وجود ندارد و حتی این احتمال وجود دارد که برخی از کاربران به صورت ناشناخته و ناآگاهانه در حال بهره گیری از HTTP 2 هستند. طرحی که گوگل در تاریخ ۱۱ فوریه برای برخی از وب سایت های معتبر در حوزه فناوری ارسال کرده و در تاریخ ۲۵ آگوست مهلت آن به پایان می رسد و به نظر می رسد حداکثر تا این تاریخ، بتوان در انتظار رونمایی کامل از پروتکل جدید وبگردی بمانیم. طبق اعلام مایکروسافت، این شرکت در ویندوز ۱۰ از پروتکل HTTP 2 پشتیبانی خواهد کرد و این کار توسط مرورگر Internet Explorer صورت خواهد گرفت. به نظر می رسد مذاکرات گوگل و مایکروسافت از مدتها قبل برای قرار دادن پشتیبانی از پروتکل جدید شکل گرفته بود و این دو در خصوص چنین قابلیتی اطلاع رسانی نکرده بودند. همچنین در مرورگر FireFox 36 Beta نیز شاهد پشتیبانی از HTTP 2 خواهیم بود و در ادامه باید به پشتیبانی Apache و Nginx در آینده نزدیک اشاره کرد. پیش بینی می شود با توجه به همکاری مایکروسافت و گوگل برای پشتیبانی هر چه تمام از پروتکل جدید، همزمان با عرضه نسخه نهایی ویندوز ۱۰ به بازارهای جهانی، شاهد رونمایی از HTTP 2 باشیم. ممکن است پس از خواندن این مطلب همواره نگاه خود را به ابتدای آدرس بار مرورگر متمرکز کنید تا شاید عبارتی مانند HTTP 2 در آن نقش ببندد، اما تا فرا رسیدن این زمان زندگی جاریست و مرورگر فعلی شما به حیات خود ادامه خواهد داد.


























نظرات کاربران